Tooltip displayed in an Android app. The Tooltip doesnt support complex text or operations.

Create Pure Simple Css Tooltips Dev Community

Jquery Simple Tooltip On Hover Simpletooltip Codehim

Html Tooltip Syntax How To Add Tooltip In Html With Examples
Lets see the demonstration of accessing and verifying the tool tips in the simple scenario.
Html simple tooltip. Tooltip is implemented using the title attribute. The tip is shown on mouse enter and is hidden on mouse leave. When To Use.
This can be done on the mouse hover effect whenever the user moves the mouse over an element that is using a tooltip to. Tooltip is a concept used in HTML for showing some extra information about the specifically selected element. Markers with SVG and Font.
Starting in Android 80 you can specify the text displayed in the tooltip regardless of the value of other properties. Do use browser actions for features that make sense on most pages. Features - hover or select highlight on text to translate - Visualize tooltip on any web page except chrome web store site - handle google translator and bing translator for translation - In the setting google TTS text to speech is available to listen text - Support pdf to display translated tooltip using PDFjs.
It provides the logic and optional styling of elements that pop out from the flow of the document and float next to a target element. By default the zoom level snaps to the nearest integer. Show tooltip Show tooltip on mouse over HTML elment Show tooltip Show tooltip with right position Show tooltip Show tooltip with left position Show tooltip Show tooltip with top position Show tooltip Show tooltip with bottom position.
Markers with Vector-based Icons. React-annotation react-spring react-tooltip styled-components victory vx and many more. Forces the maps zoom level to always be a multiple of this particularly right after a fitBounds or a pinch-zoom.
Set it to false if you dont want popups to close when user clicks the map. To add a popup to your browser action create an HTML file with the popups contents. Specify the HTML file in the default_popup field of browser_action in the manifest or call the browserActionsetPopup method.
You can position a CSS tooltip on one of the four sides of an HTML element. Tooltip is implemented using a jQuery plugin. Introduction to HTML Tooltip.
Since the tooltip is attached to the row value hovering over any of the bars will display the HTML tooltip. Simple Scatter Plot with Tooltips. Will go through them all if you leave it.
How to get Tooltip Text in Selenium Webdriver. Join today and start learning. 05 or 01 allow for greater granularity.
Easy tooltips with Vue 2x. A scatter plot of the cars dataset with tooltips showing selected column values when you hover over points. Jan 23 20 at 1222.
The example of using HTML tags in tooltip. Setting the tooltip text. By default disabled elements like do not trigger user interactions so a Tooltip will not activate on normal events like hover.
If you simply want to just update the title attributes with the browsers tooltip you can simplify like. Learn finance software and business skills to achieve professional success. Custom tooltip content with html.
Tippyjs is the complete tooltip popover dropdown and menu solution for the web powered by Popper. Creating and styling map charts is as simple as writing html layouts. The W3Schools online code editor allows you to edit code and view the result in your browser.
HTML Tooltip using title attribute. Simple D3 tooltip by Chris Viau. Tool tip is a popup menu box appears when you hover on any link.
A simple text popup tip. Tooltip always visible use any other html attribute because using data-toggle will trigger the showhide event with mouse hover. And in component html file we will add a multiline tooltip to a button element as shown below.
In previous examples it was attached to a data column To turn on the tooltip for the domain axis set the focusTarget. To accommodate disabled elements add a simple wrapper element such as a span. Tooltip can be created using the title attribute to the object.
Some standard widgets display tooltips based on the content of the title or content description properties. Thus absolutely any customization is doable. When mouse hover on text it shows translated tooltip in any language.
Option Type Default Description. We make the points larger so that it. The border-radius rounds the corners of the HTML tooltip.
Replace the setupTooltip with your tooltip function and the with the elements you want to check. The text inside the tooltip is centered and has specific padding settings. For the best visual impact follow these guidelines.
And a simple CSS snippettooltiptooltip-danger tooltip-inner background-color. The tooltip also known as infotip or hint is a common graphical user interface element in which when hovering over a screen element or component a text box displays information about that element such as a description of a buttons function what an abbreviation stands for or the exact absolute time stamp over a relative time ago. You may also create tooltips with HTML.
This example demonstrates how a custom HTML tooltip can be attached to a domain column. In order to work with Safari you need at least. CSS styles the HTML tooltip by indicating its width and background-color.
You can put whatever html element in your tooltip. EventpageX or d3selectthis. Like me is using the tooltip trigger manual ie.
React Simple Maps seamlessly integrates with other libraries from the React ecosystem eg. Multiline tooltip In mat Tooltip content I have added new line character. Markers with Predefined Symbol Icons.
Markers with Image Icons.

A Simple Tooltip Using Html And Css Youtube
1

Programmers Sample Guide Html Tooltip Tutorial Display Hover Text Over Html Elements Such As Buttons Images Text Etc

Jquery Clear And Easy Tooltips Gips Egrappler

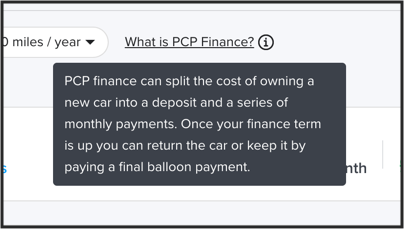
Building A Simple Tooltip Component That Never Goes Off Screen By Vincent Navetat Carwow Product Design Engineering Medium

Simple And Custom Bootstrap 4 Tooltips 6 Examples

Lightweight And Simple Tooltips In Pure Css Css Tooltip Css Script

Building Html5 And Css3 Anchor Link Tooltips Design Shack
- undefined
- 1908 Fa Cup Final
- Ayam Berkokok Di Malam Hari
- When Iphone 12 Release
- Xi Huan Ni
- Business Process Improvement Examples
- Harga Yamaha R6
- Datuk Dr Jeffrey Kitingan
- Teka Teki Cinta Sweet
- Honda Jazz Hybrid For Sale
- Top Glove Jawatan Kosong
- Youtuber Terkaya Di Dunia
- Ent Clinic In Klang
- The Duchess 50 Tea Recipes Manga
- Lawan Kuda Gopeng
- Felda Teloi Timur
- Punca Kurap Di Celah Kelangkang
- Tik Tok Tik Tok
- Fesyen Baju Kurung Moden Kain Sari
- Pencen In English
