If you only provide one value eg. This tutorial will show you a simple way to code a full page background image using CSS.

Css Width Property Not Getting Set Stack Overflow

How To Change Image Size In Css Javatpoint

How To Set The Width Of The Website Stack Overflow
Initial in this case resolves to width.
How to set the image size in css. Images with intrinsic dimensions a natural size like a JPEG PNG or other raster format. There are four different syntaxes you can use with this property. Is there a way to set the size of the image using CSS without some sort of background-image hack.
The image-set CSS functional notation is a method of letting the browser pick the most appropriate CSS image from a given set primarily for high pixel density screens. It seems like in Chrome width. Images with multiple intrinsic dimensions existing in multiple versions inside a single file like some ico formatsIn this case the intrinsic dimensions will be those of the image largest in area and the aspect ratio most similar to the containing box.
Make sure you see the background-size documentation for more info. Making a background image fully stretch out to cover the entire browser viewport is a common task in. The first CSS block is similar to the code in Example 1.
Set Background Image in React using Strings in CSS. Set Font Size Using ems. The problem is that the the images are too large and stretch the height of the lines.
If you do not want the proportions of the image changed you can also set the background-size to cover. I looked into this a bit more and the actual problem seems to be with assigning initial to page width under the print media rule. You can set its width and height by entering exact pixel values percentage or make the background cover or make it fit whole container.
But actually any value smaller. 400px it counts for the width and the height is set to auto. There is also two ways to make an image cover the entire background.
Define the css in a stylesheet From the above code you get the output as follows. This was the most common way to solve these problems before template literals introduced in ES6. Image above credited to this site.
The checkbox is an HTML element which is used to take input from the user. We can do this purely through CSS thanks to the background-size property now in CSS3. CSS can handle the following kinds of images.
Free but high-quality portal to learn about languages like Python Javascript C GIT and more. You can follow the steps given below. The purpose of this article is to set a Responsive Full Background Image Using CSS.
Sizes the image 20px across and 40px down the page If we do not know the exact width of the container we are storing the image in there is a set of specific values we can give the property. If you provide two values the first sets the background images width and the second sets the height. The checkbox size can be set by using height and width property.
Resolution and bandwidth differ by device and network access. First you can set the background-size to the size of the screen with background-size. Section background-size.
Its quite simple to add a background for header using html css. I dont want to change the image size. Initial on the page element results in scaling of the page content if no specific length value is defined for width on any of the parent elements width.
In addition we have added what should happen when a user hovers over one of the images. Components css css3. To set the button width use the CSS width propertyExampleYou can try to run the following code to set the width of a button Live Demo.
Background images give our website uniqueness and visually appeal to users. Outside of single line spacing there are many other things you can do such as changing the font size the font itself styles set upperlower case change font color get text to wrap around images text overflow word wrapping and more which we will cover in future articles. If you set a fonts size to 2em the font size will be twice that of the parent element.
Delf Stack is a learning website of different programming languages. Open ImageAn image in the background with text on top. Heres a preview.
The background-size property specifies the size of the background images. You can use any CSS size units you like including pixels percentages ems viewport units etc. Width of the image second value.
To set a Responsive Full Background Image using CSS we will use the CSS background-size property that has a value auto that tells the browsers to automatically scale the images width and height based on the container to make element centered. 100 100 but this will stretch the image and may distort the image too much. Awesome Easy Progressive CSS3 Way.
Answer 1 of 4. Height and the multiple background syntax separated with. In this case we want the image to NOT be transparent when the user hovers over it.
When the mouse pointer moves away from the image the image will be transparent again. The keyword syntax auto cover and contain the one-value syntax sets the width of the image height becomes auto the two-value syntax first value. The em unit of measurement refers to the font size of a parent element.
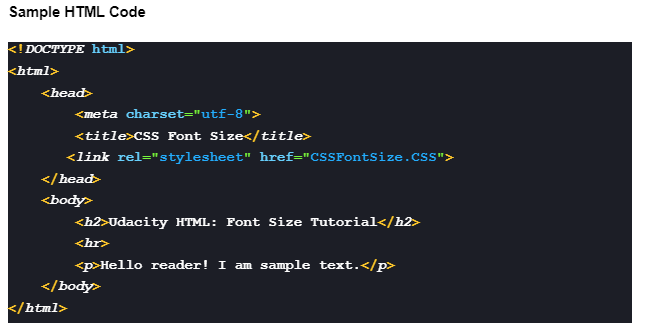
Enter the following in html page 2. This is the simplest example to use a variable value in strings. An Example of CSS Font Sizing with ems.
Do you know other methods to make custom UL list bullets in CSS. I have displayed the logo for inner div. Lets alter the CSS code to make circular frame.
The height property sets the height of checkbox and width property sets the width of the checkbox. Set pseudo-element position by lefttop and transform rule. The image-set function delivers the most appropriate image resolution for a users device providing a set of image options each with an associated.
The CSS for this is opacity1. If you want to set the size of your background-image you are in the right placeFor that you need to use the background-size property. Share your ideas in comments below.
Set background image with needed details like position or size. Another common way of setting the size of a font in CSS is to use em sizes. The size of the background-image has huge importance.
Set position to absolute we must center it right place in LI element. And youll also learn how to make that image responsive to your users screen size. Making things rounded So now we have image that fits our square container.
Well use the html element better than body as its always at least the height of the browser window. We set a fixed and centered background on it then adjust its size using background-size set to the cover keyword. And for small-size devices we will add media queries that.
How To Change The Size Of A Table In Css Quora
Set Height To 1in Inch In Html And Css

Set Border Length Css Code Example

Getting Started With Setting Html Font Size Udacity Tech

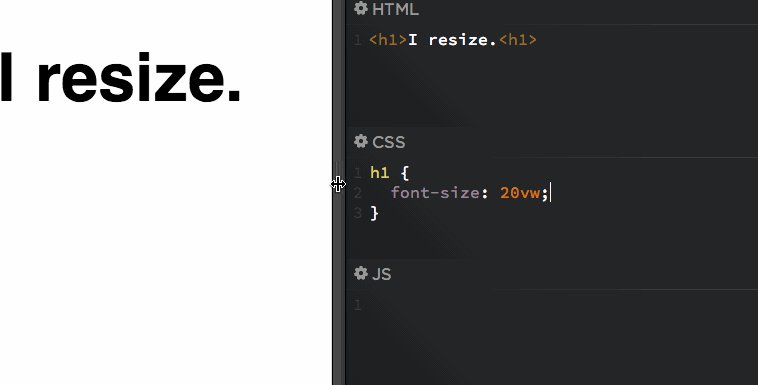
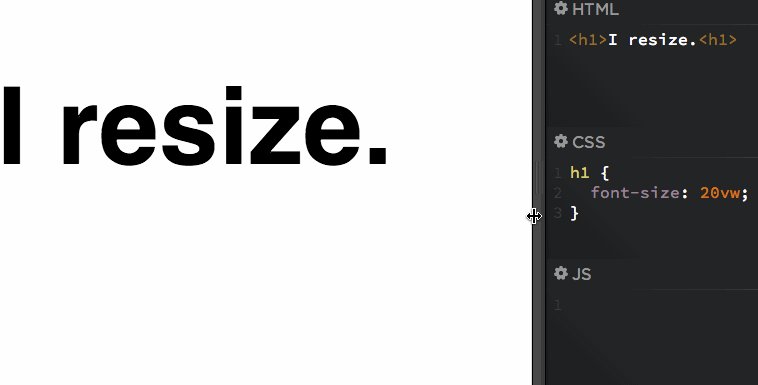
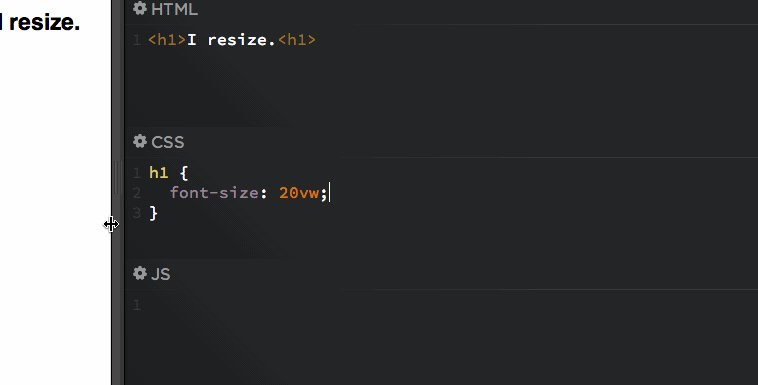
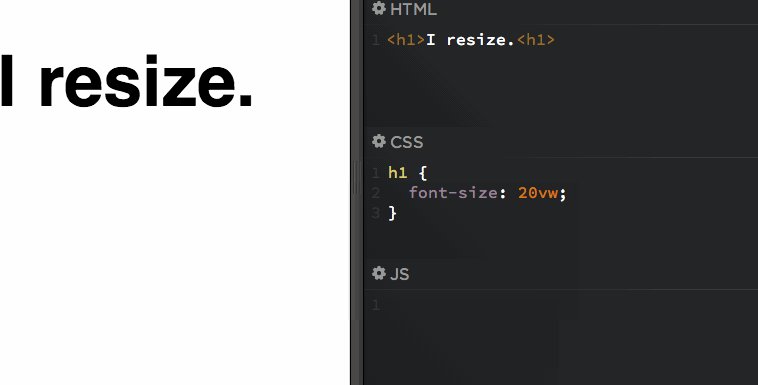
Viewport Sized Typography Css Tricks

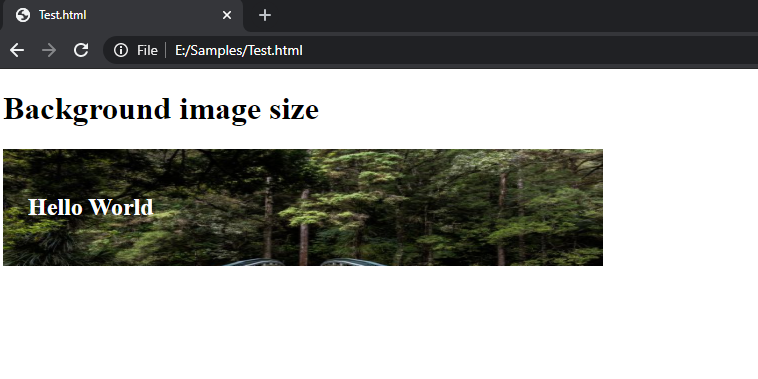
How To Set Background Image Size Using Css

Apply Css Styles To You Web Page Text In Dreamweaver Adobe Dreamweaver Tutorials

How To Stretch And Scale Background Image Using Css Geeksforgeeks
