To right-align your text with the right margin of the page be sure to remove the cell padding or extend the table a bit into the pages right margin. Use this method to.

Text Align Class For Inside A Table Stack Overflow

How To Align Text On Both Left And Right Sides On Same Line Of A Word Document
How To Position Html Elements Side By Side With Css By Cem Eygi Codeburst
Dear Twitpic Community - thank you for all the wonderful photos you have taken over the years.

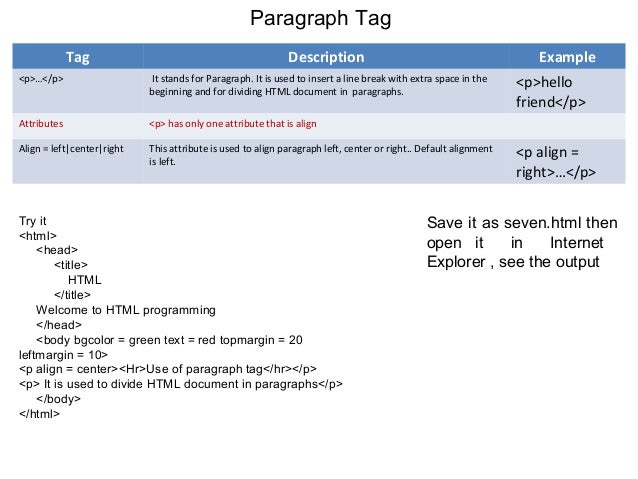
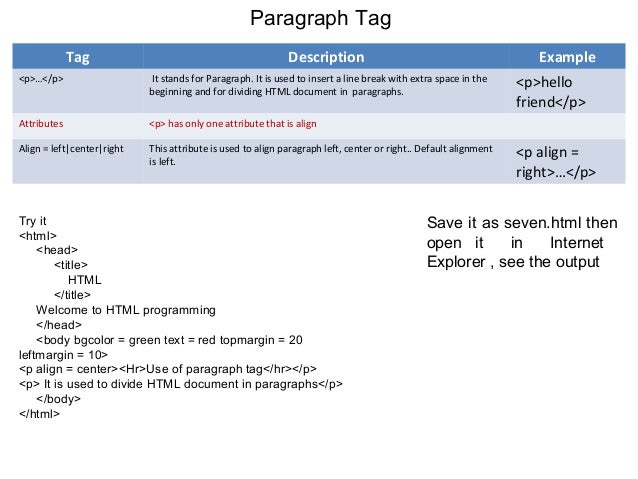
Align text left center right same line html. This tells the browser to line up the left and top edge of the div containing the image with the center of the page horizontally and vertically ie. Each line of single line text you enter is independentthe length of a line grows or shrinks as you edit it but it doesnt wrap to the next line. For example suppose we want to center a paragraph.
Then in media query for small devices when I had all 3 columns center on the page on top of each other I needed overflow. Example Align with float. We have now placed Twitpic in an archived state.
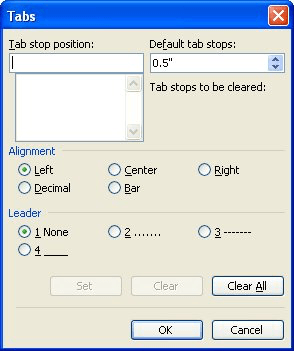
Text-align can be used to set alignment to left right center or justified. Perform the above instructions. One of the essential things about formatting text in any word processor is the ability to align text.
Column should be set on the container to set the main-axis as column and additionally the justify-content and align-items properties. First well create a styles class called centeralign by. I have a image div on.
The interactive example below demonstrates some of the values for align-items using grid layout. Although this attribute may be set for many HTML elements its range of possible values sometimes differs from element to element. To align the content of one or more layers to a selection border make a selection in the image and then select the layers in the Layers panel.
Text-align can be used to set the alignment for a paragraph a section of the document or even the whole document. On the center column. Align left edge of target.
Here is how you might want your HTML. Set the images container to a specific height and also give it a line-height with the same value as the height. Then go back and re-align the other lines with their original alignment.
Having the edges of the div lined up in the middle of the page will make the div look off-center. Align right edge of target. Inline you can give the container a text-align.
All the above applies to centering items while laying them out in horizontal rowsThis is also the default behavior because by default the value for flex-direction is rowIf however flex-items need to be laid out in vertical columns then flex-direction. This is controlled by the text-align property. Fortunately whether you need to align pieces of text to the left to the right or center it on the page Microsoft Word lets you do that easily.
Align center of target. Center which will make the image centered too. Highlight everything and apply the new alignment.
To make things even simpler for you weve created this guide which illustrates four different ways of aligning text in Word both horizontally and. For example highlight a page of left-aligned lines you want to mostly change to right alignment. The new text you type is entered in a new text layer.
When you use the CSS float property you have to add a HTML element with clear. For example in a footer where you might want to have copyright info on the left and webmaster info on the right. It can sometimes be useful to have some text be aligned to the left and some text be aligned to the right on the same line.
On the middle row which was the right column on large devices. Then highlight an individual line and change the alignment back to left alignment. Just to note - As per inkedmns comment with a bunch of content in each column I couldnt get them all to align properly at any container width without overflow.
Engage with experts influence product direction and participate in discussions groups and events. As a reminder your table cells will likely come with some cell padding--say 008 inch left and right. To align multiple layers select the layers with the Move tool or in the Layers panel or select a group.
50 to the right and down the page. It is possible to align block elements tables images objects paragraphs etc on the canvas with the align attribute. Four text layers with.
After the last DIV which have applied float so this property to not affect the other items that you want to display after the aligned DIVs. To align center of source on the vertical middle line of target. In Flexbox it controls the alignment of items on the Cross AxisIn Grid Layout it controls the alignment of items on the Block Axis within their grid area.
Horizontally is whether the text will align center left or right of that cell. The CSS align-items property sets the align-self value on all direct children as a group. If you want to know how to center text in CSS there are two parts to aligning text in a cell.
To create a new line of text press Enter. You can create single-line text or paragraph text.

How To Align Text In Html Poftut

How Can I Centre Left Aligned Text Even When It Wraps Stack Overflow

Html

Html Paragraph How To Align Text At The Center And Start All The Text Lines At The Same Place Or Position Stack Overflow

Flush Left And Flush Right On The Same Line Microsoft Word

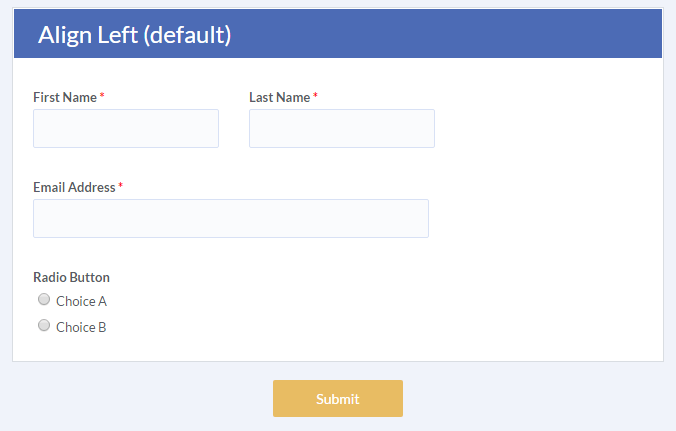
Align Your Formsite Form To Left Right Center Formsite

How To Left Right Center Align Text In Html
1
